Motor Gráfico Unreal
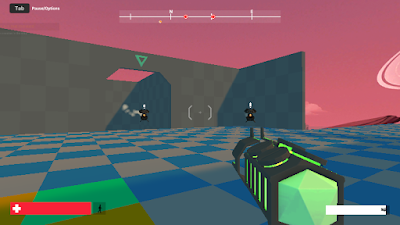
En esta ocasión, os traigo un video en el que se puede ver un personaje bailando samba en un mundo creado por nosotros! Se trata de un juego en tercera persona que hemos creado con Unreal Engine. Empezamos creando nuestro escenario,aunque siguiendo las instrucciones del manual de la práctica, haya quedado de color negro. Una vez hecho esto, creamos nuestro personaje con Adobe Fuse CC y le dotamos de animación con mixamo.com. Aunque parece algo fácil, son muchos los pasos que hay que hacer para insertar nuestro personaje con la animación en nuestro mundo virtual. Pero todo es echarle tiempo y ganas. Espero que les guste.